Startup Resources: Design
Everything you need to design a user experience for your startup, including templates, fonts, wireframing tools, community resources, checklists, and further reading. See the "Ideas, Design, MVP" chapter in Part I, Products for more info.
- Website templates
- Mobile templates
- Email templates
- Fonts
- Font pairing
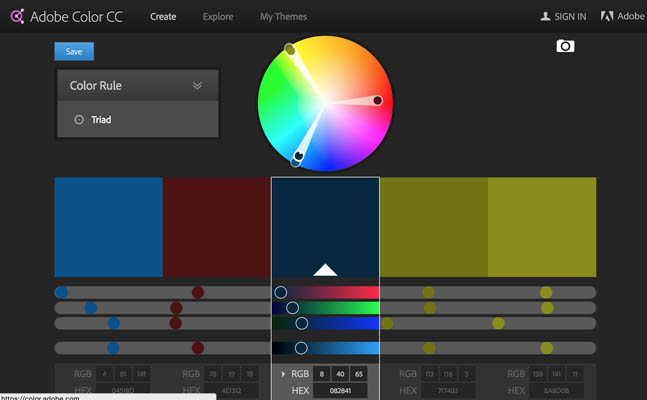
- Color Palettes
- Wireframing and mockup tools
- Usability testing and user surveys
- Design services and community
- Design checklists
- User Personas
- Further Reading
These startup resources are based on the book Hello, Startup: A Programmer's Guide to Building Products, Technologies, and Teams by Yevgeniy Brikman. These resources are a work in a progress. They are also open source, so you can add your contributions by submitting a pull request to the Hello, Startup GitHub Repository. To see how these resources fit into the bigger picture, check out the The Startup Checklist, which is a comprehensive collection of everything you need to do to launch a startup.
Website templates
Bootstrap
http://getbootstrap.com/Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
GitHub Pages
https://pages.github.com/Free hosting for static websites on GitHub. Comes with a number of free themes and templates.
Jekyll Themes
http://jekyllthemes.org/Free themes/templates for Jekyll, which is the static site generator that powers GitHub Pages.
Foundation
http://foundation.zurb.com/index.htmlThe most advanced responsive front-end framework in the world.
Google Web Starter Kit
https://developers.google.com/web/starter-kit/Boilerplate & Tooling for Multi-Device Development
Mobile templates
10 Pure CSS (Mostly) Flat Mobile Devices
http://marvelapp.github.io/devices.css/We've created several minimal iPhone, Android, Lumia and iPad devices in pure CSS to showcase the prototypes our users make on Marvel. Grab the code, remix and enjoy!
Email templates
Open Source Email Templates
https://www.sendwithus.com/resources/templatesResponsive, free, and community driven email templates from Sendwithus
HTML Email Templates
https://www.campaignmonitor.com/email-templates/#galleryEmail templates from Campaign Monitor
Fonts
Adobe Typekit
https://typekit.com/Typekit is a subscription font service that brings thousands of fonts from foundry partners into one library for quick browsing, easy use on the web or in applications, and endless typographic inspiration.
Font pairing
Google Web Fonts Typographic Project
http://femmebot.github.io/google-type/Hand-picked tales from Aesop’s fables with hand-picked type from Google Fonts.
typ.io: What font goes with what?
http://www.typ.io/We're revealing designers' decisions for all to see; peeking under the hood of beautiful websites to find out what fonts they're using and how they're using them. Ultimately, we want to know what font goes with what?
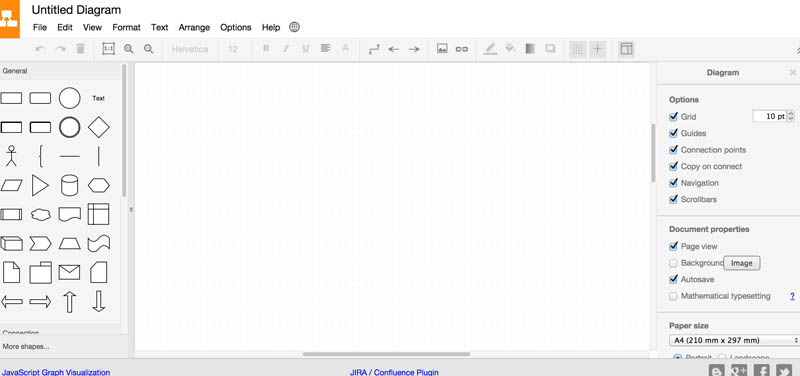
Wireframing and mockup tools
Balsamiq
http://balsamiq.com/Balsamiq Mockups is a rapid wireframing tool that helps you Work Faster & Smarter. It reproduces the experience of sketching on a whiteboard, but using a computer.
OmniGraffle
http://www.omnigroup.com/omnigraffle/OmniGraffle is for creating precise, beautiful graphics. Like website wireframes, an electrical system design, a family tree, or mapping out software classes.
Usability testing and user surveys
UsabilityTools UX Suite
http://usabilitytools.com/ux-suite/A suite of remote testing tools, including click testing, web testing, and surveys.
GhostRec
http://www.ghostrec.com/Record real visitors surfing your website without additional hardware or software.
ClickHeat
http://www.labsmedia.com/clickheat/index.htmlClickHeat is a visual heatmap of clicks on a HTML page, showing hot and cold click zones. ClickHeat is an OpenSource software, released under GPL licence, and free of charge.
survey.io
http://survey.io/Have you every wondered who the most passionate users of your product are? Or why they are using it? We have too! That's why we are creating tools to enable you to better understand your customers to help you improve your product. Survey.io is a simple survey tool originally created as a collaboration between Sean Ellis and KISSmetrics.
Design services and community
Dribbble
https://dribbble.com/What are you working on? Dribbble is a community of designers answering that question each day. Web designers, graphic designers, illustrators, icon artists, typographers, logo designers, and other creative types share small screenshots (shots) that show their work, process, and current projects.
DesignCrowd
http://www.designcrowd.com/DesignCrowd is an online marketplace providing logo, website, print and graphic design services by providing access to freelance graphic designers and design studios around the world.
99designs
http://99designs.com/99designs pioneered the design contest, where designers submit competing designs in response to a customer’s design brief—and the winner receives a cash payment for their work. Through more than 371,806 design contests, we’ve paid out $93,422,757 to our designer community to date.
Graphic Springs
https://www.graphicsprings.comOnline logo maker. Creating the logo is free, but if you want to download it, it's $39.99.
Design checklists
Quick Usability Checklist
http://www.uxbooth.com/articles/quick-usability-checklist/After reviewing websites for a few months, I’ve begun to see general patterns emerge that make a site more or less usable. In this post, I’d like to highlight some of the more common problems designers should address on their own sites in a Usability checklist of sorts.
Web standards checklist
http://www.maxdesign.com.au/articles/checklist/A site built to web standards should adhere to standards (HTML, XHTML, XML, CSS, XSLT, DOM, MathML, SVG etc) and pursue best practices (valid code, accessible code, semantically correct code, user-friendly URLs etc). In other words, a site built to web standards should ideally be lean, clean, CSS-based, accessible, usable and search engine friendly.
Aaron Cannon’s Web Accessibility Checklist
http://cameronmoll.com/archives/2008/06/web_accessibility_checklist/When I wrote the below checklist, I attempted to answer the question, ‘What concise pieces of advice can I give to designers that will have the greatest impact on accessibility in the majority of cases?’
User Personas
Introduction to User Personas
http://www.ux-lady.com/introduction-to-user-personas/From all over the techniques and tools related to design process and User experience, only personas appears as a consistent common denominator, even in methods against the use of extensive “deliverables” as Lean UX. Most of the point of view agree in that the secret of a great user experiences strategy lies on this tool, even so the building process varies significantly.
Personas - Development Impact and You
http://diytoolkit.org/tools/personas-2/Personas are portraits of fictional but realistic individuals that are used as a common reference point to communicate particular groups in your intended audience. Personas are created by drawing together the characteristics of similar people – their behaviours, motivations and the like – into one ‘archetype’ through which the group can be understood. By creating a fictional character to embody these characteristics, you don’t lose the little details that make someone the person they are. In this way, Personas help ensure that your work stays focused on people, rather than an abstract description of the group they are said to represent.
Personas
http://www.usability.gov/how-to-and-tools/methods/personas.htmlThe purpose of personas is to create reliable and realistic representations of your key audience segments for reference. These representations should be based on qualitative and some quantitative user research and web analytics.
Further Reading
A Crash Course on Design for Developers
https://www.ybrikman.com/writing/2015/10/07/crash-course-design-for-developers/This is a talk that introduces the basic tools of user-centered and visual design. It’s targeted at developers and any other design newbies who want to improve the design of their websites, mobile apps, resumes, slide decks, and so on.
A List Apart
http://alistapart.com/topics/designA List Apart explores the design, development, and meaning of web content, with a special focus on web standards and best practices.